- Secteur
- Collectivité
- Expertise
- Architecture
- UX/UI Design
- Web app
- Interconnexion
- Cybersécurité
- Date
- 2021 - 2022
- Livrables
- Wep application
- Business Intelligence
Promouvoir et stimuler la découverte du département et ses activités touristiques.
#attractivité territoriale # tourisme #web-app #business intelligence #wifi
Dans cette étude de cas, vous découvrirez comment Winzana a conçu une solution permettant au département du Vaucluse de renforcer l’attractivité de son territoire, tout en personnalisant l’expérience des touristes par des recommandations de lieux, d’activités, d'événements dans la région ! 🌏

<présentation>
Qui est le client ?

Situé en plein cœur de la Provence, le Vaucluse est un département riche d’histoire, de paysages et de cultures. La diversité de son territoire offre à ses visiteurs tout un panorama de plaines, de sentiers et de chaînes de montagnes à couper le souffle 🏔
Sans oublier le Palais des Papes, le Mont Ventoux ou encore le fameux Pont d’Avignon, séduisant toujours plus de touristes chaque année.
Bref, le Vaucluse dispose d’un patrimoine exceptionnel qui mérite d' être davantage connu 👋
En 2018, il n’y a eu pas moins de 4,4 millions de touristes dans le département. C’est dans ce contexte de fréquentation importante que le département a souhaité valoriser davantage son territoire.
<mettons à plat>
Quelles sont ses problématiques ?
<objectif n°1>
Offrir un service de connectivité nomade ouvert à tous et gratuit 🌏
-
Le but étant de mettre à disposition un accès internet nomade sur l’ensemble du territoire à destination des touristes et des locaux
-
Répondre aux enjeux stratégiques de la bonne couverture indoor et aux zones blanches
En cohérence avec sa stratégie numérique départementale, le département du Vaucluse souhaite développer rapidement un “wifi- territorial” sur son territoire
<objectif n°2>
Création d’un portail de connexion unique et d’une web-application de valorisation touristique du territoire 📱
-
Fournir des informations ciblées de proximité aux utilisateurs grâce à la géolocalisation des bornes et des utilisateurs 📍
-
Pouvoir personnaliser un portail de connexion et une web application qui permettra au département d’utiliser le réseau comme “média” dans une stratégie globale d'attractivité territoriale 👁
-
Centralisation de toutes les informations touristiques du département (musée, monument, site naturel, évènement …) 🗣
-
Système de recherche intelligent permettant de recommander des activités en fonction de nombreux critères (recherches précédentes, préférence, accessibilité, lieu, heure…) 🚵♀️
L’objectif de cette plateforme est de promouvoir le tourisme local et de proximité que ce soit au touriste comme aux locaux qui pourront ré-explorer la région. L’idée est de proposer du contenu intelligent aux utilisateurs et de leur faire découvrir des activités qui correspondent à leur centre d’intérêt.
<objectif n°3>
Récolter et exploiter des données dans le développement d’une stratégie touristique cohérente grâce à une business intelligence 🧑💻
-
Appréhender les profils types des touristes visitant le territoire puis répertorier les typologies de visiteurs au travers de persona 🧔♂️👩🦳
-
Mieux comprendre, analyser et gérer les flux touristiques sur le territoire 🔁
-
Grande importance accordée au RGPD.
Le profil de l’utilisateur est anonyme, évitant ainsi toute traçabilité de l’utilisateur ✅
Ces analyses seront par la suite utilisées par le département, VPA, les offices de tourisme afin de développer des stratégies touristiques plus adaptées aux besoins des visiteurs et de promouvoir le territoire vauclusien.
Un des avantages premier de la bonne exploitation de ces données est de penser la relation au touriste à partir de son parcours et de ses centres d’intérêts sur le territoire.
Cette meilleure compréhension du parcours et du profil des touristes devra permettre d’éclairer les décisions des décideurs publics sur le territoire 💪
<how we do>
Notre approche / nos solutions :
Afin de répondre aux attentes de notre client, nous avons :
< Étape 0 : Architecture technique du projet - Juin 2021>
Avant d’entrer dans le vif du sujet, il nous a fallu le quadriller par la définition d’une architecture 🏛
En effet, cette étape passe par toute une série de choix à prendre notamment sur les technologies à utiliser, sur la structure de la web-app, sur l'infrastructure à mettre en place autour du projet, etc …
L’important, dans un projet de longue haleine comme celui-ci, consiste avant tout à " baliser le terrain ", faire en sorte d’anticiper et de réfléchir aux meilleures solutions qui répondent le mieux à la problématique posée ❗️
Cela peut paraître anecdotique, mais la préparation prime à l’action 🗓
Il nous a fallu établir tout un lot de bonnes pratiques afin de faciliter les échanges et interactions.
Par exemple, afin de garantir la qualité du code, nous avons tenu de façon régulière des reviews servant à s’assurer de l’uniformité de la qualité des développements. De cette manière, on s’assure que le code est bon, de sorte à ne pas avoir à perdre du temps dans une relecture de ce dernier
< Étape 1 : Réalisation des wireframes et des mock-up - Juillet 2021>
Dans un premier temps, nous avons réalisé des wireframes (appelés aussi maquettes fonctionnelles) afin de valider les différentes rubriques et intéractions de la future web-application 📝
Une fois validé, nous avons approfondi ces wireframes en mockup en y ajoutant les visuels et aspects graphiques pour donner un aperçu de ce que sera la version finale de la web-application ✍️
Notre expertise ici fut d’interpréter le cahier des charges du client, de l’adapter et l’appliquer à une structure web tout en gardant les fonctionnalités voulues par le client.
L’idée ici fut donc de montrer un échantillon du potentiel de nos équipes par l’élaboration de différentes maquettes interactives au client.
Ce dernier peut donc ainsi plus facilement se projeter sur le rendu final de son projet 🎆
Bien-sûr, cette étape fut soumise à l’approbation du client. Il y a donc eu des ajustements en fonction des attentes du client ( emplacement de telle rubrique, choix de telle image … ) 🚦
< Etape 2 : Spécifications Fonctionnelles - Août 2021>
Une fois les maquettes réalisées et validées, nous passons à la réalisation des spécifications fonctionnelles, c’est un peu la “ bible “ de la web-application 📔
Ce document va récapituler l’intégralité des fonctionnalités de la web-application : si cliquer sur tel bouton permet de renvoyer vers telle page, cela sera écrit dessus. Il permet de cadrer le projet au niveau des attentes 🧮
Petites précisions sur ce point, de façon générale, des spécifications fonctionnelles sont déclinées les maquettes. Or, ici nous avons pris le problème à l’envers et commencer par réaliser et valider les maquettes avant de partir sur les spécifications fonctionnelles.
L’idée étant d’avoir illustrer et poser toutes les fonctionnalités présentes dans le cahier des charges afin d’avoir une base visuelle sur laquelle travailler 👁
La méthodologie est certes différente de d’habitude, mais c’était, selon nous, plus pertinent de fonctionner de cette manière : nous nous sommes adaptés aux spécificités du projet afin de l’appréhender de la meilleure des façons 💪
< Étape 3 : Phase de développement - Début Septembre 2021 … >
Début Septembre 2021, une fois que le projet est quadrillé et validé par notre client, nous avons pu démarrer la mise en production.
Notre équipe de développeurs s’est donc lancée dans le développement de la web-application 👍
Nous avons conscience que le code et le développement peuvent être des notions abstraites pas toujours facile à aborder pour les non-initiés 🤯
De ce fait, chez Winzana, nous donnons un point d’ordre à la transparence dans la réalisation des projets qui nous sont confiés. C’est pourquoi, nous avons prévu un accès dédié à nos clients afin qu’ils puissent suivre l’état d’avancement du projet en direct, via un accès à la pré-production ✅
De cette façon, ils pouvaient au fur et à mesure voir l’évolution de leur projet prendre forme avec le temps. C’est également une excellente manière pour eux de faire remonter les bugs et les retours ❗️
< Étape 4 : Recettage - Début Septembre 2021 …>
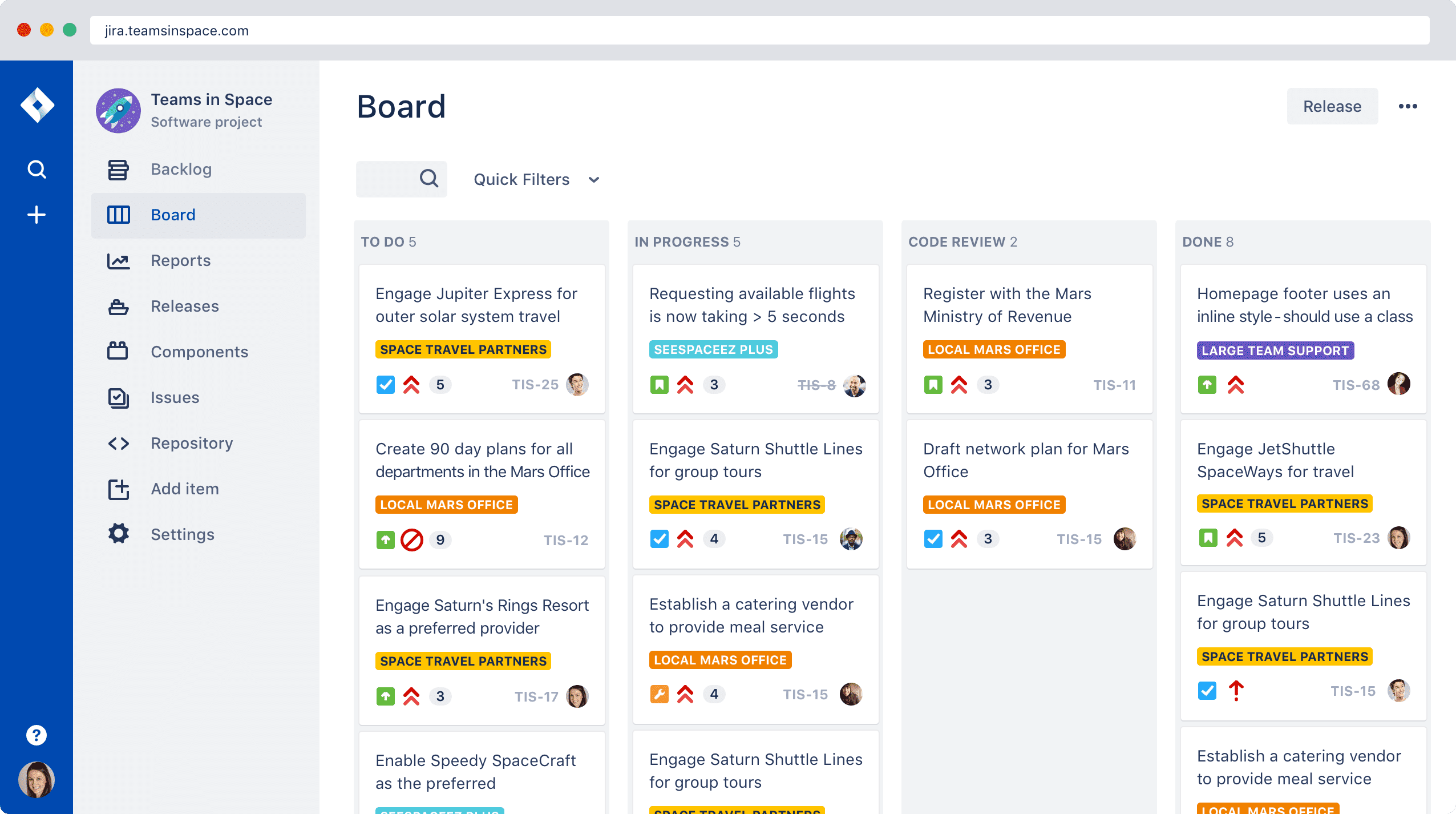
D’ailleurs, parlons des retours clients. Ces derniers étaient gérés par un logiciel que l’on utilise en interne appelé Jira qui permet via un système d’édition de billets, de faire remonter les bugs ainsi que les retours de nos clients 🎫
Cela permet d’une part, une vision transparente du site dans sa globalité ainsi qu’une gestion collaborative permettant aux clients de s’impliquer et de suivre leur projet ✌️

< Étape 5 : Les back-logs. >
À partir du cahier des charges, notre chef de projet va découper toutes les étapes du projet permettant d’avoir une application fonctionnelle. C’est ce que l’on appelle le back-logs 🧑💻
La découpe du projet en une succession de petites tâches va nous permettre de scinder les besoins techniques et de les répartir avec les membres de notre équipe. En effet, chaque Winzanautes dispose de compétences spécifiques : réaliser cette segmentation des tâches en amont nous sert à les attribuer selon la maîtrise de chacun 👩🔬👨🎨🧑🚒
Cette méthode agile et collaborative permet à Winzana de mettre à profit tout le potentiel et les compétences dont elle dispose pour réaliser et mettre en œuvre ce projet ✌️
En bref, le backlog est donc un moyen de garder un œil sur l’avancé du projet et d’attribuer les tâches restantes ( front, back, design ) aux équipes suivant la tâche.
Tout ça est organisé sous la forme de sprint afin de pouvoir avancer de façon optimale dans une courte période de temps donné pour une quantité de travail donné ⚡️
Typiquement, pour un projet de cette envergure, nous avons la chance de pouvoir compter sur toutes une batterie de compétences en interne qui nous permet d’être totalement indépendant et de pouvoir réaliser n’importe quel projet sans avoir à faire appel à des compétences externes 📚
- Il faut développer la page d’accueil ? 🧑💻
Nous avons des personnes qui s'occupent de l’intégration. - Il faut faire des liens et connecter des API. ➫
Nous avons un membre qui sait comment se connecter à la base de données du client et récupérer les informations pour les afficher côté web-app. - Il faut modifier un aspect dans le back-office ? 📝
Nous avons des développeurs back-end qui vont s’occuper de la partie back-office donc tout le procédé derrière pour pouvoir modifier ce que l’on trouve sur la web-app … - Il faut mettre en production la web application ? 👍
Notre équipe DevOps est là ! - Sans oublier tous nos autres pôles design, marketing, mobile ... 👋
Notre équipe est pluridisciplinaire tout en ayant à la fois des spécialités qui s’imbriquent et sont complémentaires les unes des autres faisant la force de notre collectif 💪
<le petit plus>
Interconnexion avec les solutions existantes

Toutes ces données étaient accessibles et centralisées sur le réseau APIDEA qui s’avère être le 1er réseau national d’information touristiques, utilisé dans la grande majorité des offices du tourisme et des sites régionales, départementales 🌏
La solution était donc toute trouvée. Nous avons donc développé un pont entre le réseau APIDEA et notre web-application permettant de les relier entre eux via un système d’interconnexion nous laissant ainsi la possibilité de récupérer des données, de les traiter et de pouvoir les afficher sur la web-application ✌️
<en toute modestie>
Nos qualités :
- Agile, nous réagissons très rapidement grâce à notre faculté d'adaptation ⚡️
Par exemple, le département du Vaucluse utilise la plateforme Apidae, un entrepôt de données, utilisé pour gérer de façon collaborative les informations touristiques de l’ensemble des territoires couverts par le projet. - Nos équipes se sont adaptées et on a trouvé une solution afin de relier grâce à des API cette plateforme à la web-application. Ainsi, peu importe la source de données en place, nous réutilisons l’existant afin de conserver les données et gagner du temps dans le traitement des données.
- Nous avons le luxe de pouvoir compter sur un large éventail de compétences en interne nous permettant ainsi de tout pouvoir traiter au sein même de Winzana et ce, grâce à la mise en commun de nos connaissances. Notre équipe avance comme un seul homme.
- Nous accordons un point d’honneur à la transparence dans notre relation avec le client, nous prenons soin d’avancer ensemble et de lui apporter de l’aide, des conseils si besoin est.
<voilà ce que ça donne>
Le résultat :

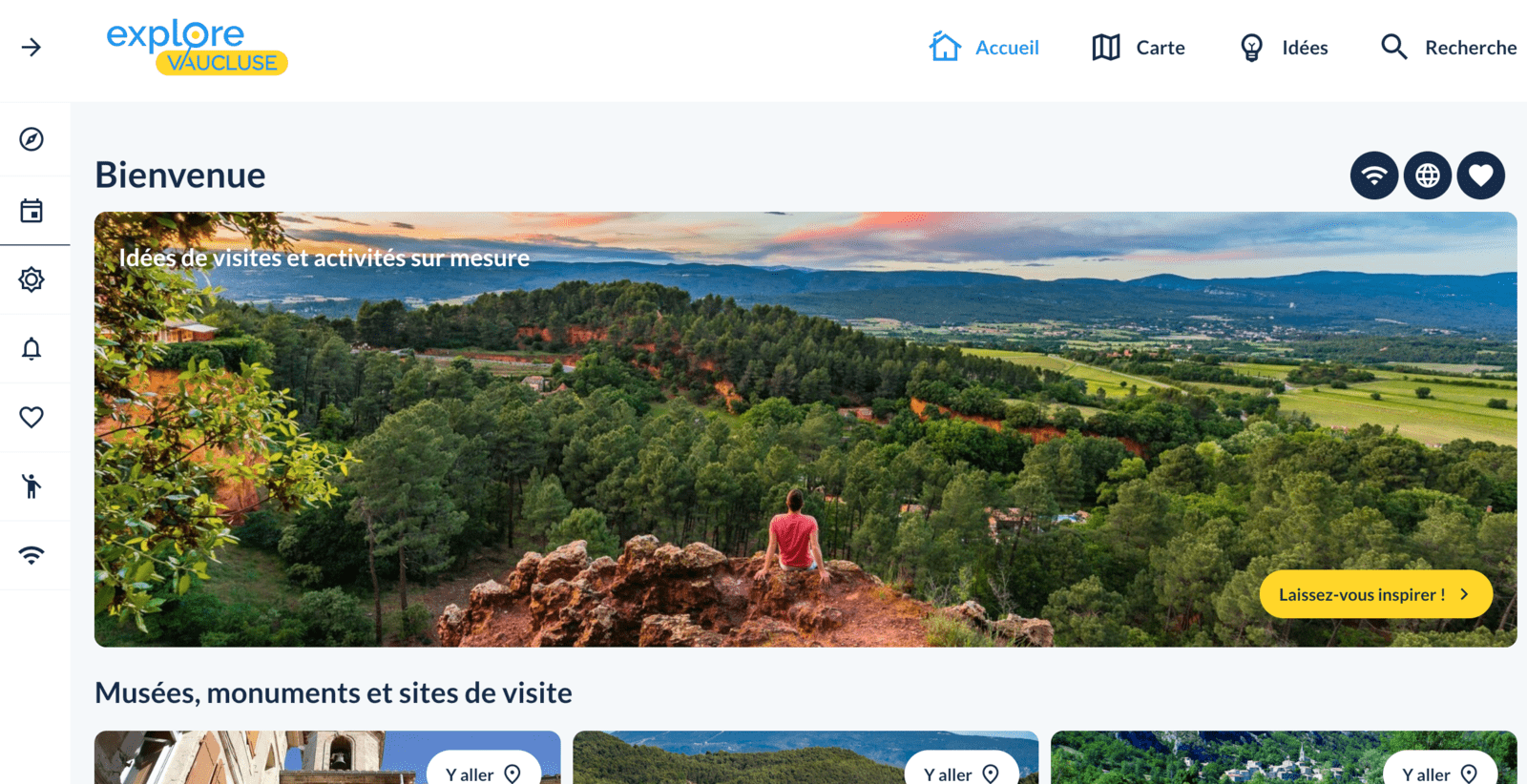
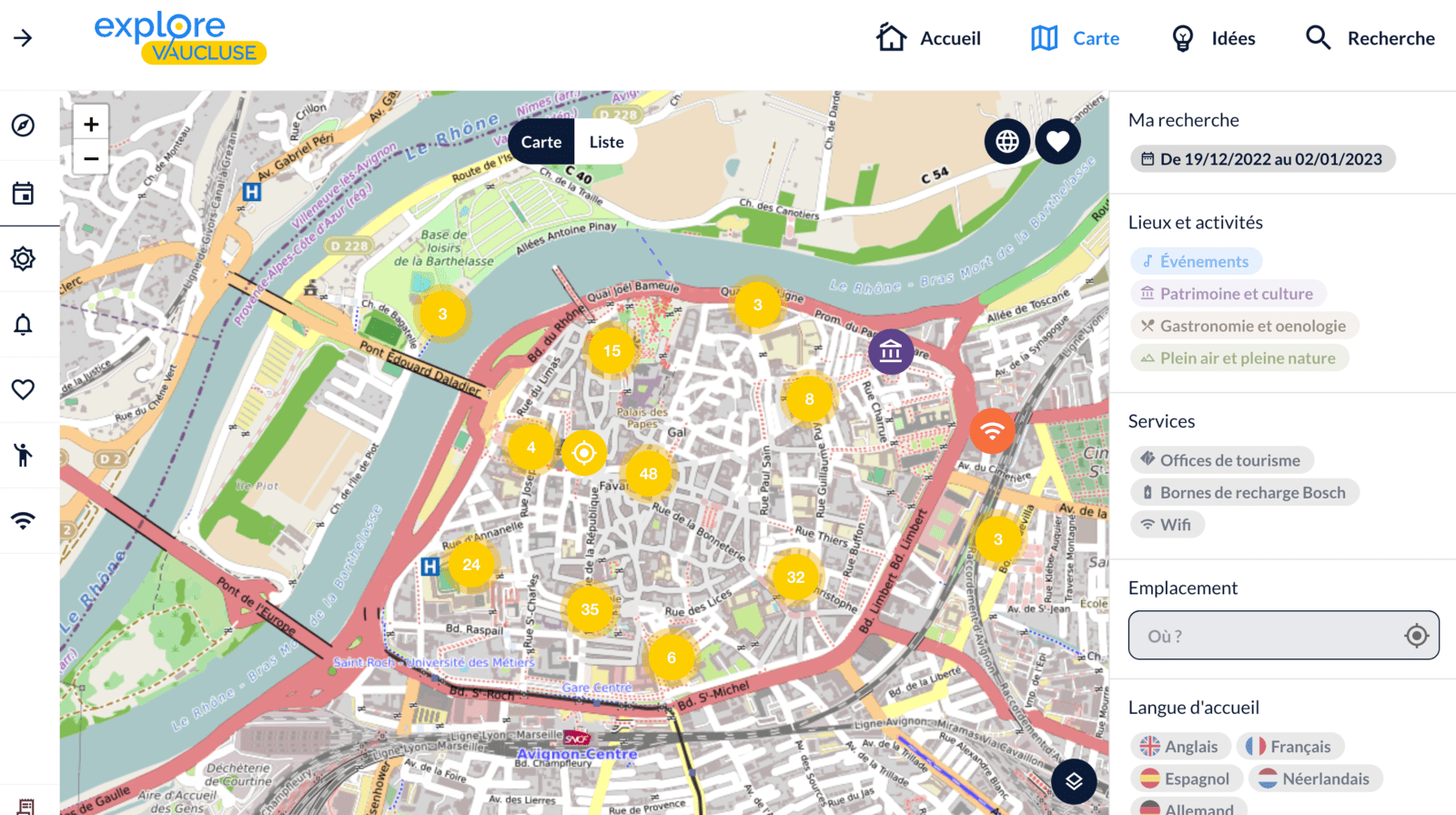
Aperçu de la page d’accueil de la web-application “ explore vaucluse “


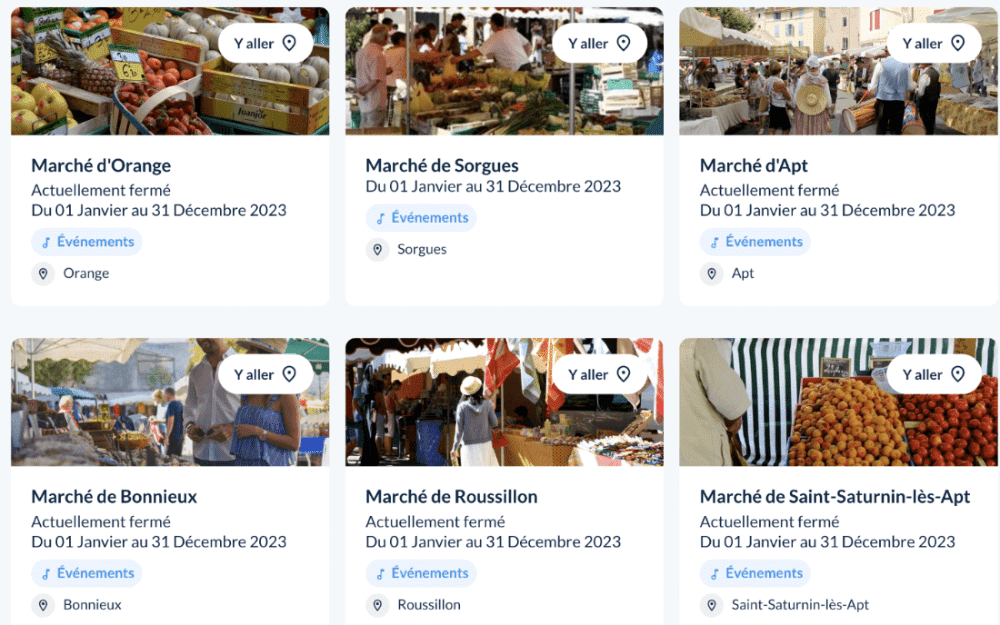
Exemple des résultats obtenus à la suite d'une recherche basée sur le mot clé " marché "




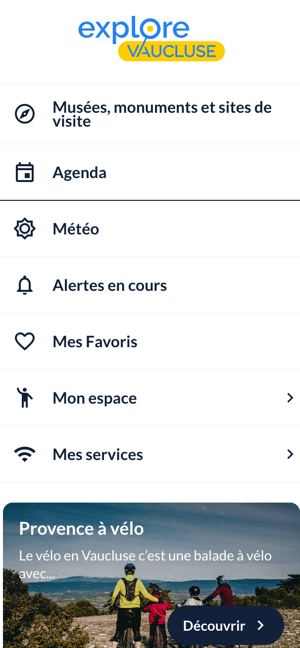
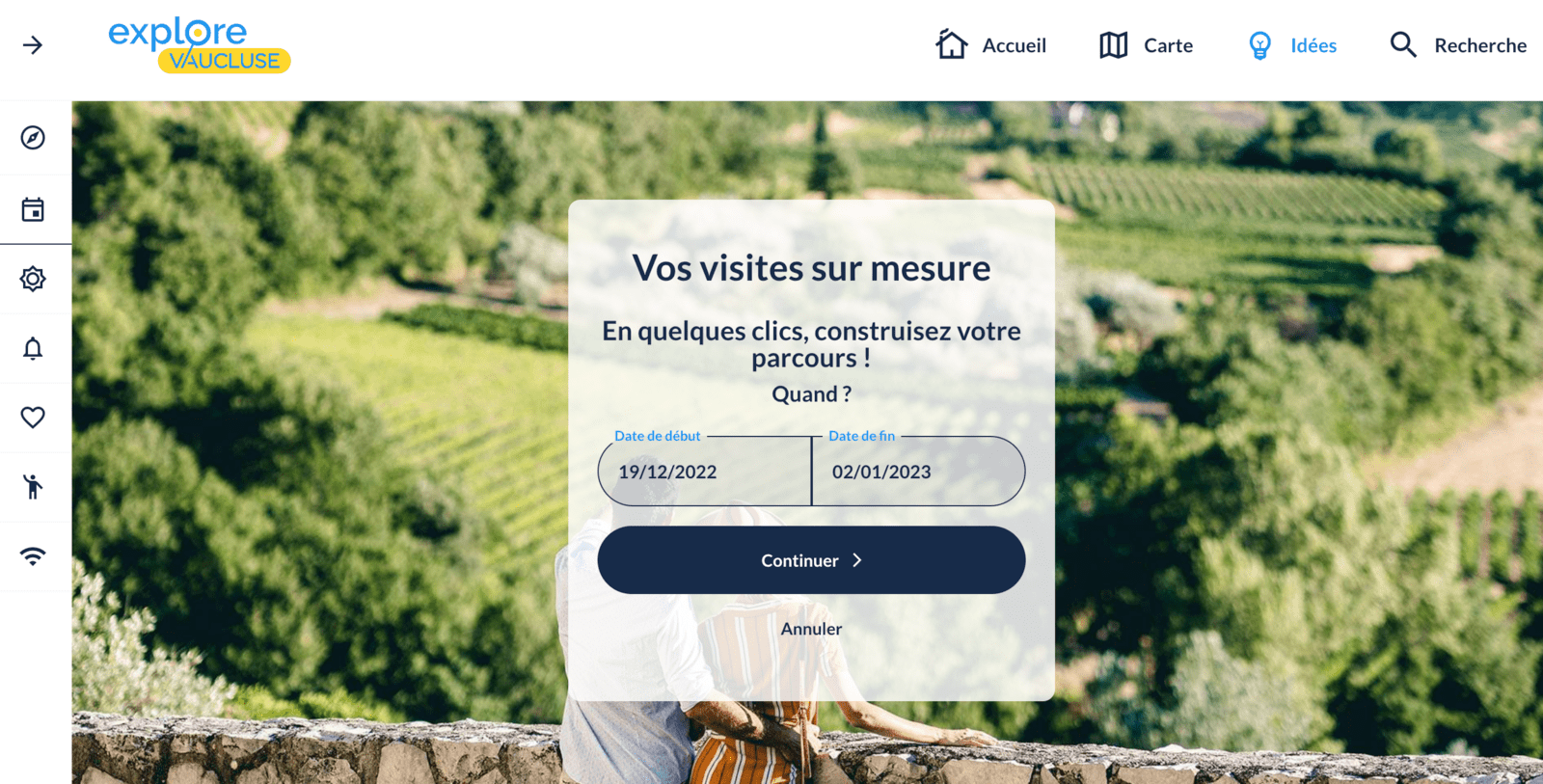
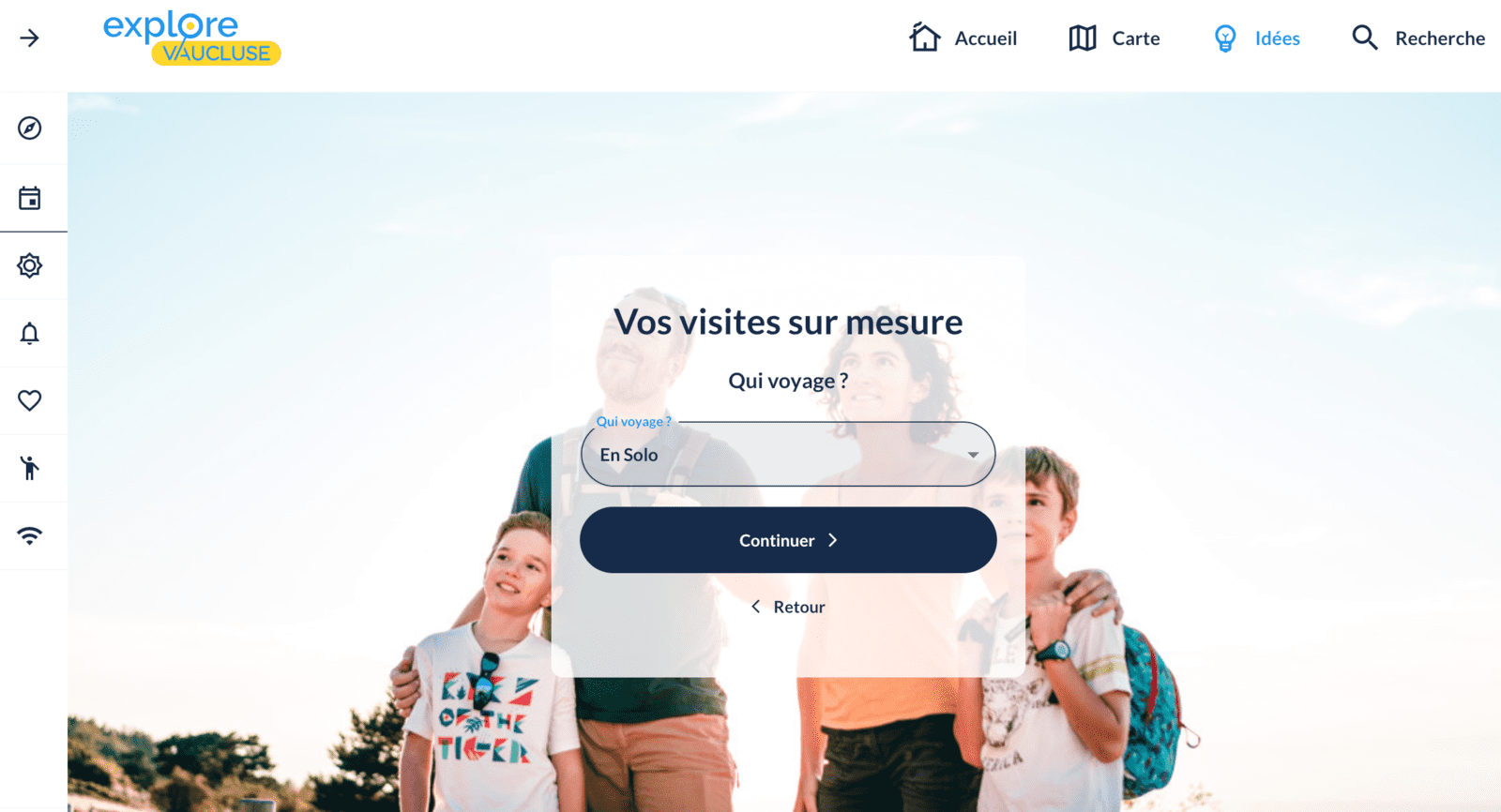
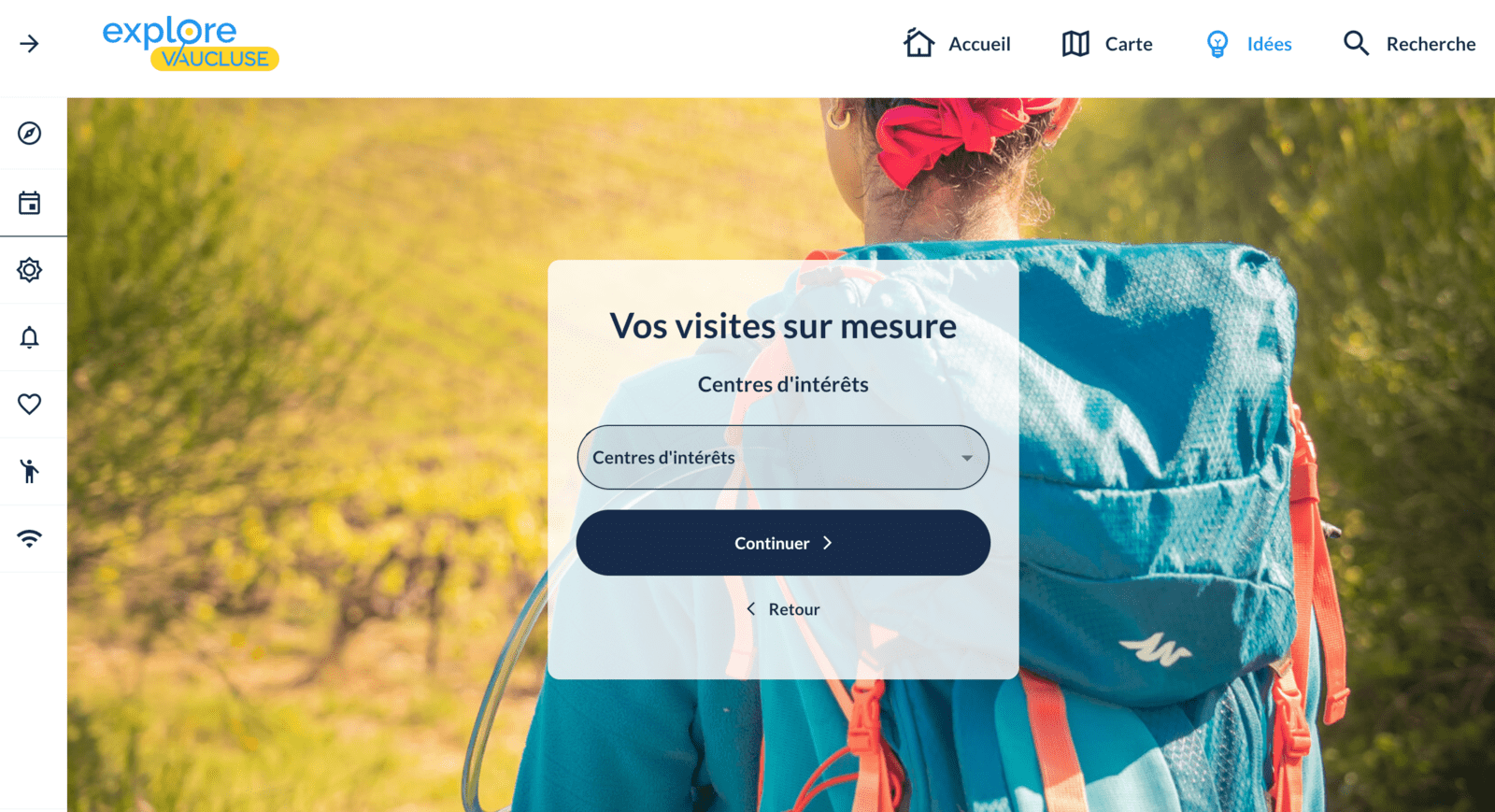
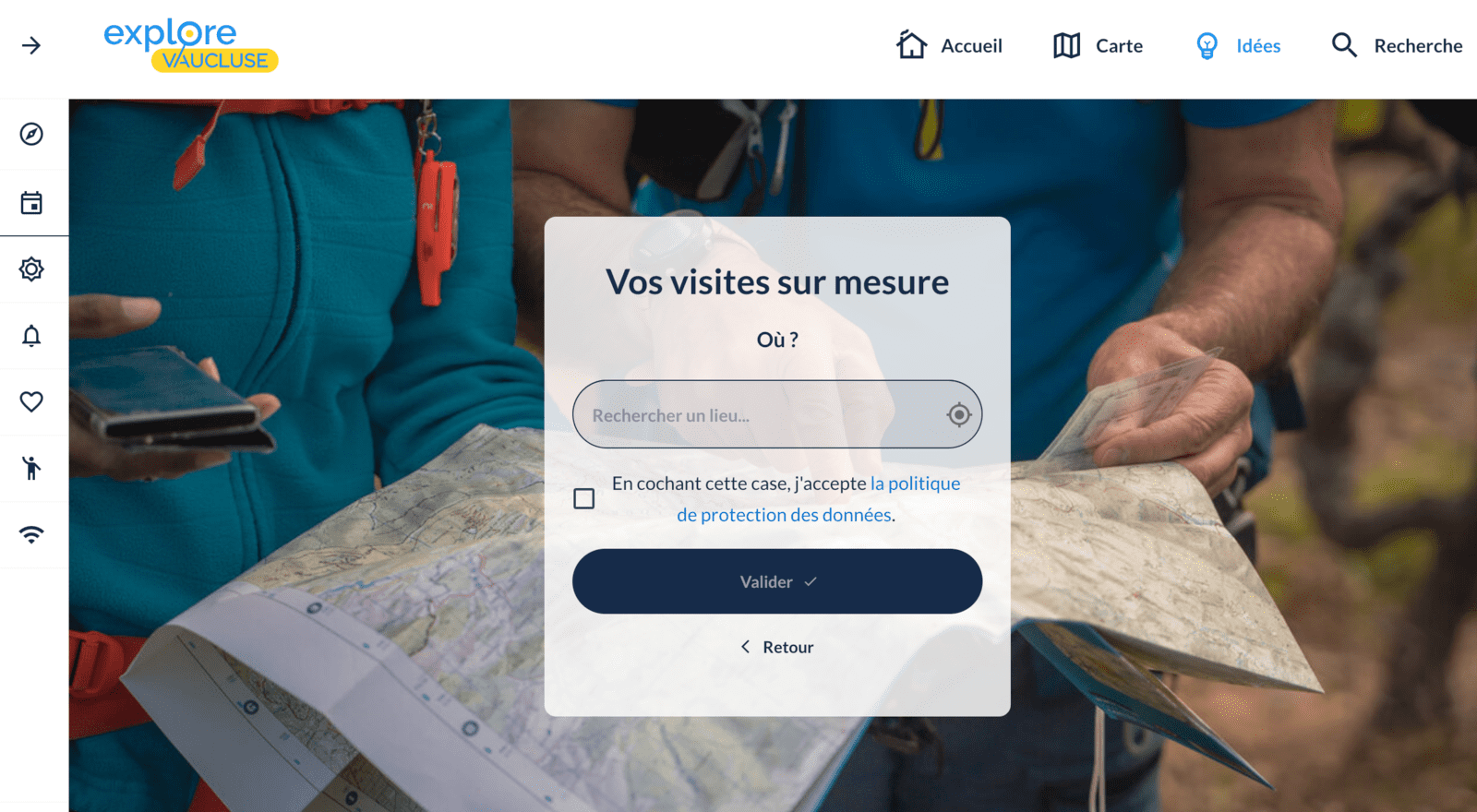
L’interface “ Idées “ permettant à l’utilisateur de recevoir des recommandations d’activités personnaliser en fonction des réponses apportées aux différentes questions.

Une fois le questionnaire rempli, une carte intéractive affiche les activités proches en fonction de sa localisation et répondant aux critères remplis en amont.
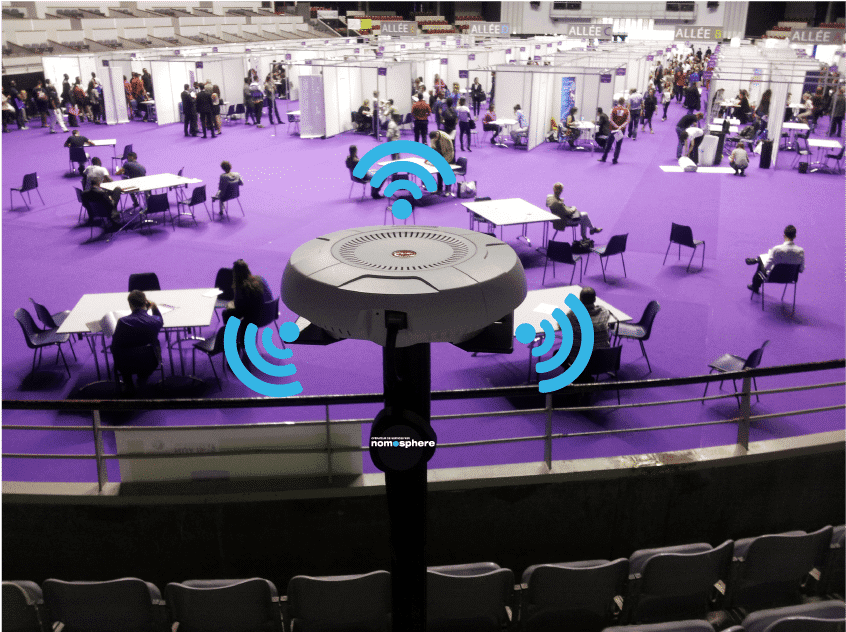
<nomosphère>
Notre partenaire
Afin de pouvoir répondre au mieux aux besoins et aux attentes du département, nous nous sommes alliés et avons collaboré avec l’entreprise Nomosphère qui est un opérateur spécialisé dans la mise à disposition de réseaux wifi.
Grâce à la mise en commun des compétences et domaines d’expertises de Nomosphère et Winzana, nous sommes parvenus à répondre aux attentes du département et à proposer une solution complète tout en un intégré.
Allant de la mise en place des hardwares via les bornes wifi installé aux 4 coins du territoires par Nomosphères, au développement du software, la web-application “explore vaucluse “ par nos soins.
Cette association s’est déroulée avec merveille et fut couronnée de succès !
L’entente et la coordination entre les équipes s’est faite avec beaucoup de naturel.
Si bien que dans le cas de projet similaire, nous répondrons ensemble aux futurs appels d’offres.

<safety first>
Le RGPD et la cybersécurité.
Comme dans tout projet digital, dès l'instant où transite un flux important de données privées appartenant notamment aux utilisateurs, il est important de répondre à certains critères car le projet est, dès lors, soumis à de nombreuses restrictions 🔗
La P.I.A ( Privacy Impact Assessment )
Vous l’aurez compris au cours de la lecture de cette étude de cas, la web-application permet de récolter énormément de données auprès des utilisateurs. L’objectif ne fut pas seulement de les récolter, mais de pouvoir les traiter et les exploiter par panel afin de pouvoir répondre à des questions d'ordre analytique.
Bref, un véritable enjeu au niveau du RGPD 🛡
En ce sens, nous avons utilisé un outil d’analyse d’impact appelé DPIA ou PIA. Ce dernier nous a permis de nous assurer que ce processus se fasse de façon respectueuse à l’égard de la vie privée des utilisateurs tout en démontrant la conformité au RGPD.
Le PIA est un audit obligatoire pour les traitements susceptibles d’engendrer des risques élevés, ce qui, de toute évidence, fut le cas ici ⚠️
Pour passer avec succès ce test, il a fallu répondre scrupuleusement à chacun des pré-requis présents dans le cahier des charges. Ce n’est qu’au bout de plusieurs mois, que nous sommes parvenus à passer cette certification attestant d’une gestion et d’un traitement respectueux des données, en toute conformité ✅

La cybersécurité.
De la même manière que la gestion des données est scrupuleusement, et à juste titre, réglementée.
La sécurité et la protection face aux risques de piratage et de hacking est d’autant plus importante car il s’agit d’un site destiné à un département français qui va héberger un nombre important de données 🇫🇷
Pouvoir garantir la sécurité et le verrouillage de la web-application face aux agressions extérieures est donc l’une des priorités. En ce sens, nous avons été audités par Orange Cybersécurité pour garantir la fiabilité de la web-application.
Les agents en charge de l’audit ont donc passé chacune de nos lignes de codes au peigne fin afin d’y détecter de potentielles failles de sécurité, chose qu’ils n’ont pas trouvé. ✌️
Ils ont par la suite vérifier les pré-requis de leur cahier des charges afin d’y apporter la validation finale …
Au bout du compte, la web-application fut conforme et safe, gage de la qualité et de la rigueur de nos développeurs. 💪
La gestion de données et la sécurité sont des sujets ô combien importants, d’autant plus aujourd’hui où les problématiques de fuites de données et la recrudescence des cyberattaques deviennent légions 💥
L’expertise de Winzana fait que nous sommes totalement aptes et prêts à répondre à ces enjeux ⚡️
Notre équipe s'agrandit de jour en jour, nos épaules sont à présent suffisamment solides pour supporter les ambitions d’une web-application départementale 💪
<pour conclure>
Les bénéfices :
Un projet départemental d’une telle ampleur a pour vocation d’améliorer plusieurs aspects du territoire et ouvre le champ des possibles à des actions comme :
- Promouvoir le territoire en montrant toute l’étendu du potentiel touristique qu’offre le Vaucluse tout en faisant redécouvrir le département aux locaux 🏞
Proposer une expérience unique et personnalisée aux utilisateurs grâce à un contenu intelligent (suggestion d’évènements, de lieu à découvrir en fonction de leurs affinités et de leur profil) 😄
Offrir un accès à internet à proximité de lieu stratégique du département afin de limiter les zones blanches sans réseau 🌏
Grâce à la géolocalisation des bornes et des utilisateurs, il est possible de faire passer des messages, des alertes aux personnes présentes à proximité d’un lieu défini (exemple : Incendie déclaré à proximité du Mont Ventoux, un message d’alerte sera envoyé à toutes les personnes connectées à la borne de proximité ) ❗️
Les données récoltées, de façon anonyme, vont permettre d’ériger des panels ainsi que des analyses poussées sur l’affluence de touristes, leur habitude de consommation touristique etc … La finalité étant de proposer des services et expériences toujours plus intéressants et pertinents pour les touristes 😄
Autres projets
-

- Association
- Architecture
- Conseil
- Dev web
- UX/UI design
- DevOps
Union Rempart : La numérisation d’un métier.
Dans cette étude de cas, vous découvrirez comment Winzana est parvenu à soutenir l’Union REMPART par la numérisation de l’intégralité de leur processus métier.
-

- Startup
- Architecture
- Conseil
- Dev mobile
Yamay : de l’idée à la levée de fond.
Développement d’une application mobile à destination des bars, hôtels, restaurants, club … permettant de faciliter la commande de boisson.