Parce-que le web est une grosse machine en perpétuelle transformation et que se tenir en permanence au jus des dernières bonnes pratiques est capital pour les designers comme pour les devs, chaque semaine à partir de maintenant, je vous partage les articles qui ont retenu mon attention dans ma veille personnelle.
Et voilà la première fournée. Enjoy ! 🤘

Design
- Adobe
Adobe Illustrator’s new AI feature instantly switches the color palette of vector graphics
Enfin une solution pour itérer rapidement et intuitivement sur des gammes colorées dans Illustrator ! - Tool
The perfect drawing tool
Et voilà, cet article a réveillé le “rat de papèterie” qui sommeillait en moi et fait bondir ma boite de liners Staedtler sur mon bureau… J’ai envie d’aller me ruiner et de (re)tester plein d’outils maintenant. Merci bien. - Branding
2023 Logo Trend Report
Un tour d’horizon des tendances de design de logo en 2023. J’ai pourtant l’impression que la tendance des blobs c’était il y a au moins 3 ou 4 ans… - UX
Bottom Sheets: Definition and UX Guidelines
Les bonnes pratiques UX pour le design de drawers en bas d’écran sur mobile.
Front-end dev
- Tool
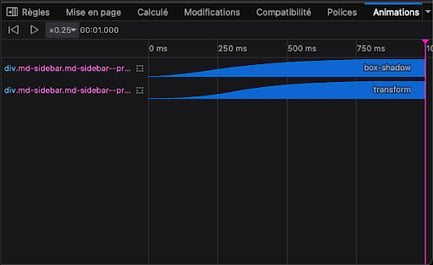
Watch Transitions in Slow Motion in Chrome’s DevTools
Très utile pour débugger et affiner ses animations ! D’ailleurs, sachez que la fonctionnalité existe aussi dans les dev tools de Firefox (pour les éternels réfractaires à Chrome, comme moi).

- Marketing Open source
Generating income from open source
Les stratégies qui permettent vraiment de rendre un projet open-source rentable … Ce qui n’invalide pas les projets open source purement gratuits. - CSS
margin-trimas a best practice?
Une nouvelle propriété CSS qui va un peu nous changer la vie et éviter les cradingueries comme des margins négatifs ou de pseudo-selectors:first/last-child. Espérons que ce sera rapidement bien supporté. - CSS
Blur Vignette effect in CSS
Comment créer un vignettage flou en pur CSS.
Un effet plutôt cool et bien vu. - Front-end dev
Naming components : Guide to creating a taxonomic glossary of Design System components, properties, and values.
Le naming, le meilleur ennemi de tout dev …
Ce genre de méthode pour baliser ce travail est toujours bienvenue.
Other
- ToolFun
WES ANDERSLACK: Wes Anderson Inspired slack themes
Passablement inutile donc indispensable. Un site ultra-quali pour un objet à l’utilité très discutable : exactement le genre de projet que j’affectionne.




